
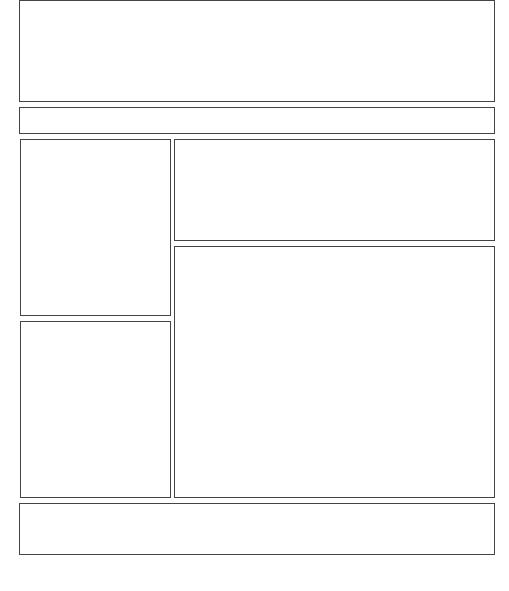
此文章没有前言,没有废话,直接上图!
演示地址: domediv

全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>布局div—Dome</title>
<style type="text/css">
*{margin:0;padding:0}
html,body{font: 12px/21px Verdana, Geneva, Arial, Helvetica, sans-serif;background: #FFF}
.header,.nav,.container,.footer{width:948px;margin:0 auto 10px auto;overflow: hidden}
.header,.nav,.footer,.top-bar,.sec-bar,.main-top,.main-content{border: 1px solid #444}
.container{width: 950px}
.h50{height:50px}
.h100{height:100px}
.h200{height:200px}
.h350{height:350px}
.h500{height:500px}
.fl{float: left;display:inline}
.fr{float: right;display:inline}
.w300{width:298px}
.w640{width:638px}
.mb10{margin-bottom: 10px}
</style>
</head>
<body>
<div class="header h200"></div>
<div class="nav h50"></div>
<div class="container">
<div class="slidebar fl">
<div class="top-bar w300 h350 mb10"></div>
<div class="sec-bar w300 h350"></div>
</div>
<div class="main fr">
<div class="main-top w640 h200 mb10"></div>
<div class="main-content w640 h500"></div>
</div>
</div>
<div class="footer h100"></div>
</body>
</html>
–END–